解决flex布局align-items:center无法垂直居中的问题
1,374人次看过本文
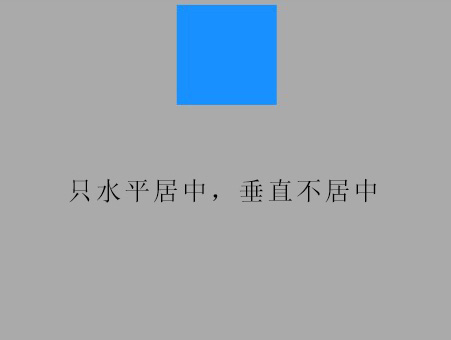
在作flex布局的时候,有时候你可能会遇到align-items:center无法垂直居中的问题。比如:
#main{
display: flex;
justify-content: center;
align-items: center;
}
#content{
width: 100px;
height: 100px;
background-color: #1890FF;
}
此时align-items:center垂直居中失效,只能水平居中,不能垂直居中。

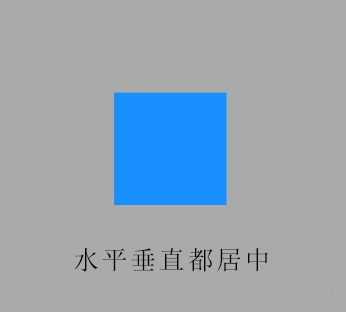
这是由于main缺乏高度,100%的高度是不起作用的,最好设置height高度为100vh,这样就能够解决这个问题了。
height: 100vh;
这样就能够解决align-items:center无法垂直居中的问题了。

7
本文标签:
转载或复制本文请附带:素材地带
本文URL: https://www.chanbee.com/336.html
本文素材:CHANBEE-336.rar
本站素材解压密码是:chanbee.com
本文URL: https://www.chanbee.com/336.html
本文素材:CHANBEE-336.rar
本站素材解压密码是:chanbee.com
(⚠️注:本站的素材绝大数是以医学、科学和健康这几方面为主,主要适合学医人员用来学习交流,非学医人员建议不要浏览。)

随机推荐
老叔在医生的指引下自个海绵体内注射前列腺素
1,311人次看过
超清1080P阴囊积水切除临床手术
1,637人次看过
包皮过长临床割皮切除手术
2,309人次看过
女护士给胖老叔安插导尿管和尿袋
1,258人次看过
白发老伯给医生检查是否患有腹股沟疝
946人次看过
医生给瘦老伯们检查直肠状况
1,060人次看过
护士给大阴囊老叔安插导尿管
1,023人次看过
最多有用前10篇
近期文章
外科医生给男性生殖系统做临床检查
76人次看过
六旬胖叔做包皮环切
240人次看过
护士给老叔从头到脚全身普通检查
176人次看过
导师在给学生讲解男性老年人疝气
156人次看过
男性腹股沟疝的临床检查
152人次看过
护士给病床中年男性安装导尿管
210人次看过